The Bubble Babysitting App
Bubble allows parents to find and book a babysitter who they may know through a mutual friend or point of interest.

Bubble allows parents to find and book a babysitter who they may know through a mutual friend or point of interest.

To design an app which from one side allowed parents to book and monitor the sits they’d booked and from the other side allowed sitters to manage their appointments with parents.
To realise and disrupt the babysitting industry.
Getting both the parents and babysitters to understand and buy into what we were building.
Working alongside the founding partners and the Shaping Cloud development team, the design process involved the following steps:
We started with a completely blank slate. We had a unique opportunity to shape not only a product from the ground up, but also a company. Working with the founding partners and the Shaping Cloud team, I helped distill the key user and functional requirements and mapped out the key journeys that users would take through the app.
This enabled us to agree on the scope of the app and logically determined which parts of the app would need wireframing and prototyping.



This diagram respresents the wants and needs from the app from a users perspective. With a combined use of functionality and content, we should aim to cater these needs.

Working closely with the Bubble founding partners was an extremely essential part of this project to make sure I understood the customer pain points and motivation for using the product, as well as to stay aligned with the founders’ vision. I explored a number of user flow solutions for the different MVP features.
The sitter user stories for example were vastly different to the parent user stories and at one point I suggested that the app be split into 2 uniquely distinct apps. There was sufficient overlap however, so for MVP purposes and because of budget restraints, I ensured the parent and sitter functionality was signposted clearly in the app.

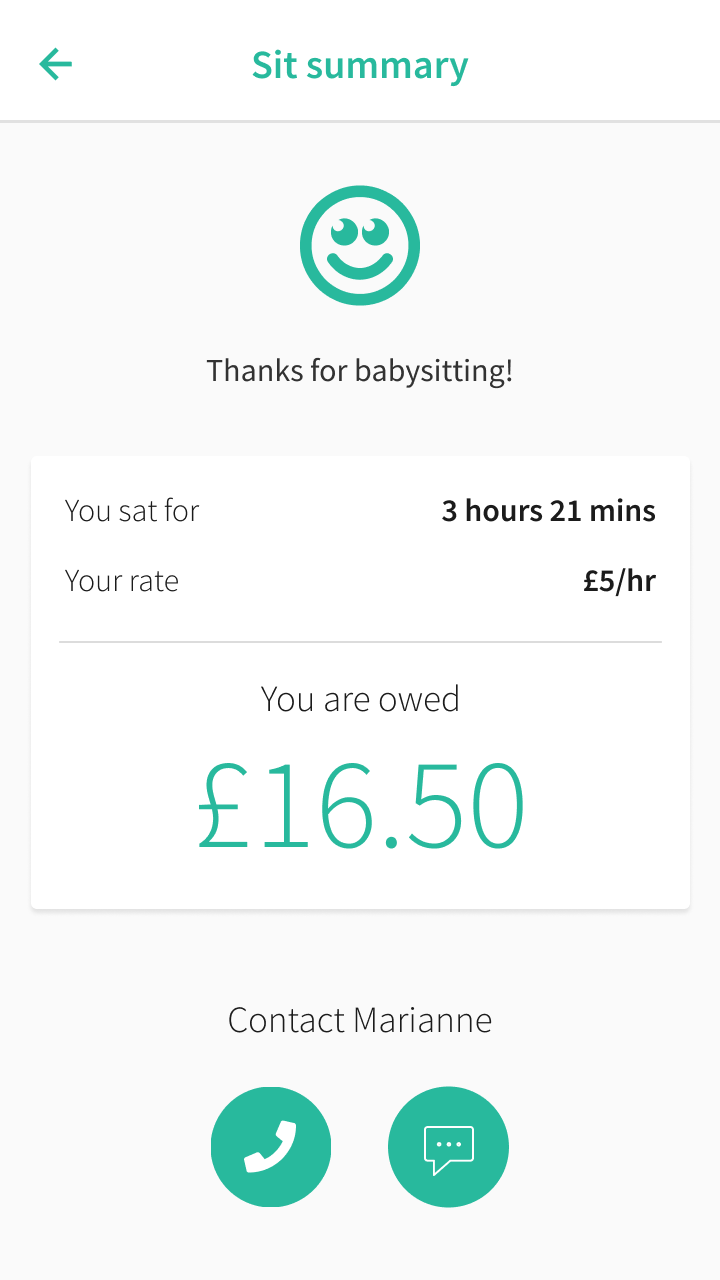
As a parent use the app to to send out single booking requests or multi-booking requests to all or just a selection of sitters. Sitters can decide which jobs to accept and the parent is notified when their request has been accepted. Every sit is tracked. You pay your sitter easily and securely through the app at the end.



The client already had a brand style but wanted to pivot to something fresher. It was at this stage I used my marketing expertise and started looking at different colour and logo options. I created some style tile setters to set the tone for imagery and copy. The sweet moment when putting everything together in a pixel perfect form. It feels real and alive.


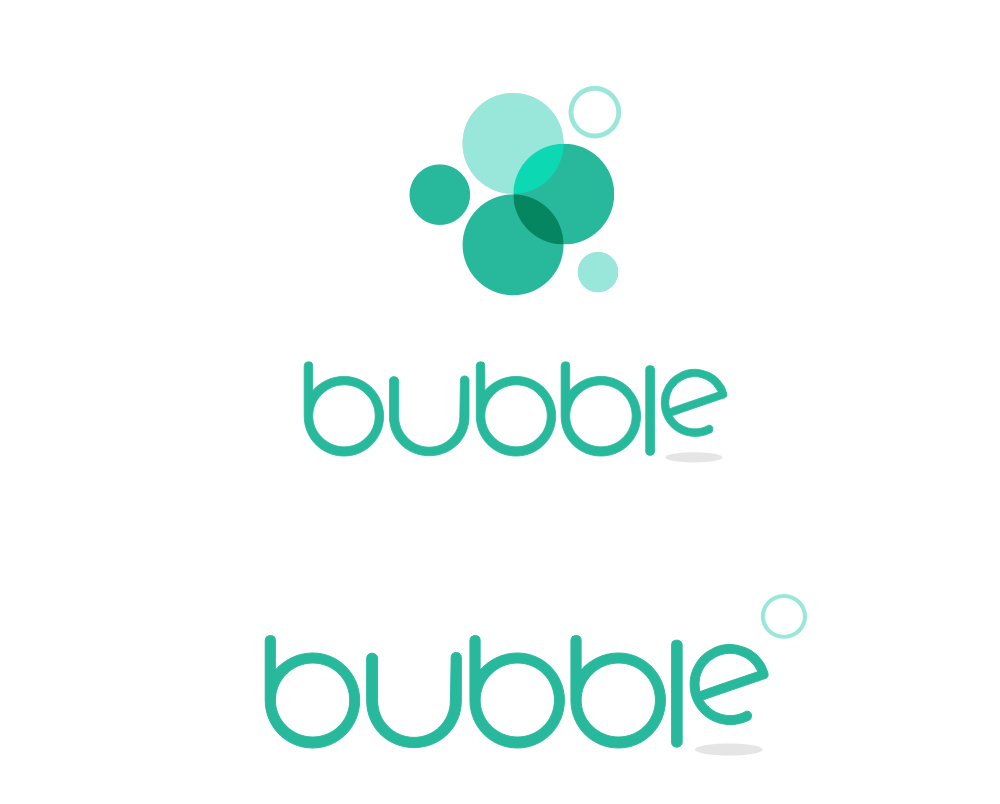
The Bubble brand logo is available in 4 variations, including a single version for full-color usage as well as black and white versions for single-color usage. The overlapping nature of the bubbles and the ‘degree’ device is used to promote connectivity and community.
In the occasions where the entirety of the bubble logo isn’t suitable (e.g. due to space) it can sit on a single line without the mark. There is also a very minimal badge mark when space is even more restricted.




To give the client a head-start on the content creation process. I started work on the website. The CMS was a heavily customised version of WordPress. In addition, the Advanced Custom Fields Pro plugin enabled me to develop a modular backend, based around reusable content modules rather than pages.
I developed the front end using Bootstrap 3, and hand-coded app.scss and app.js components.
My development environment included Visual Studio Code, Codekit, Tower, MAMP, iTerm and Github. I developed on localhost and then mapped a GIT development branch to my staging server and master branch to the live server.

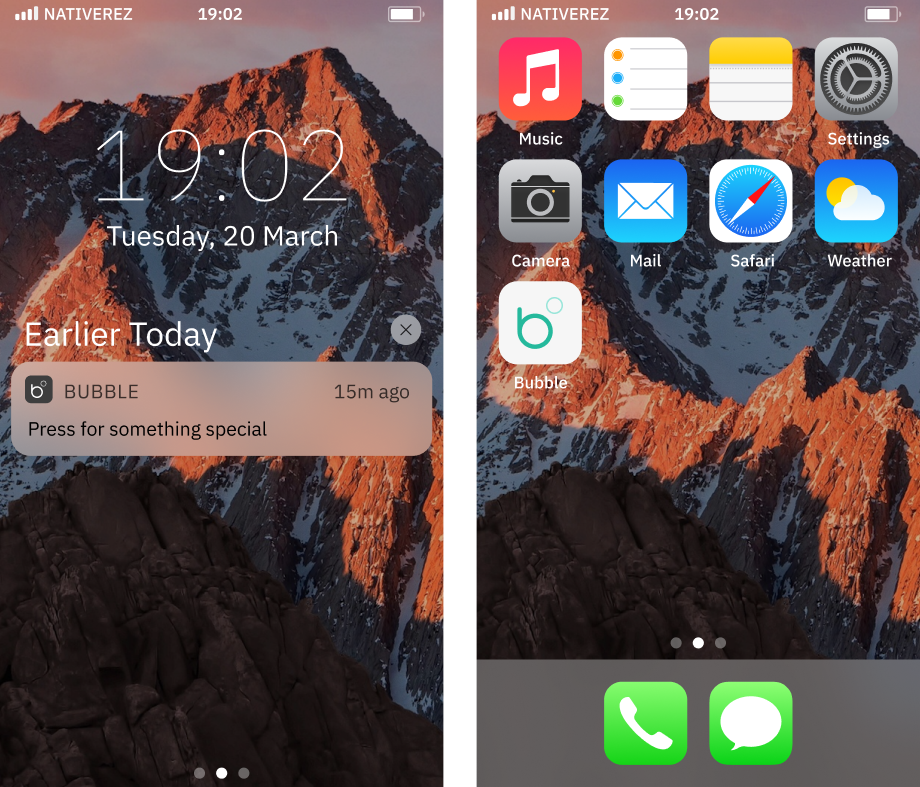
The app icon had to be an extension of what the app is all about and instantly recognisable.
I often find myself subconsciously searching for apps on the screen by brand colors. For example, if I’m looking for Strava, I’m scanning for orange. If I’m looking for Facebook, I’m scanning for blue. For whatever reason, I find colors to be the most immediate form of recognition when sifting through page after page of app icons.
When your app icon blends in with everyone else’s, you make it difficult for your audience to identify you. This is why I personally think it’s usually ideal to use the brand’s most prominent colors as the background of the design, in order to assist the end user in finding what they’re looking for.
Since the app’s name is already displayed beneath each app’s icon, cramming the name into the design is a bit redundant and tends to clutter and complicate it, making it (arguably) less effective for the end user. Ideally, I stick with the prominent colors and the unique iconic mark.


Professional and friendly are sort of oxymorons when it comes to colour palettes, but I managed to keep it serious and fun at the same time. I chose 2 primary colours, with a wide variety of secondary colours to support the overall experience.
I successfully helped launch an MVP which has featured in Wired, The Daily Mail and The Guardian.
“ Bubble is such a smart way to quickly find trusted childcare. It’s giving parents back our flexibility and freedom. ”